Hi freinds,
I came across a business requirement where end users can view the site collection quota (or site storage) on the home page.
Business requirement:
If the quota site exceeds 70%, then show the quota in amber colour and it exceeds 80%, then show the quota in red colour. It means end users have to clean up site and purge unnecessary Obviously this cannot be out of the box. While it can be achieved different ways such as:
I came across a business requirement where end users can view the site collection quota (or site storage) on the home page.
Business requirement:
If the quota site exceeds 70%, then show the quota in amber colour and it exceeds 80%, then show the quota in red colour. It means end users have to clean up site and purge unnecessary Obviously this cannot be out of the box. While it can be achieved different ways such as:
1. Use Server Object model.
2. Use Client Object model.
3. Deploy custom master page and apply as deployment control.
I used the Server Object model as I have the most experience in writing the server side code.
Technical Design:
A couple of things have to consider and use appropriate approach for this solution. We will need:
Technical Design:
A couple of things have to consider and use appropriate approach for this solution. We will need:
1. Visual Web Part – place drag drop objects.
2. Custom Web Properties – fetch the custom web part used in the web parts for the web site URL.
3. Access the storage objects (site.Usage.Storage and site.Quota.StorageMaximumLevel) via server object model.
4. Storage, audit objects etc. cannot be used contributors or visitors have not enough permissions. In this case we require SPSecurity.RunWithElevatedPrivileges
Step by step:
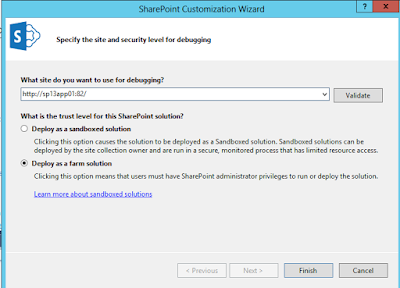
- Create a new Visual Studio 2015 project >> SharePoint 2013 - Visual Web Part

- Specify the web application you want to deploy this web part to and choose deploy this web past as farm solution for debugging.

- Coding for VisualWebPart1.cs.
The site collections administrator needs to place website URL for the site that we need to show the site quota for. We need a string variable to hold this variable and name it siteURL.
We also need to web part properties as well.
>> Visual Studio automatically create User Control.>> In CreateChildControl() method create a VisualWebPart1UserControl object SiteQuotaWebPart is defined on VisualWebPart1UserControl in next step.
- Coding for VisualWebPart1UserControl.ascx.cs
>>Create a public constructor for SiteQuotaWebPart. Please note, we can't use static variable to pass siteURL values between passing values from VisualWebPart1.cs. to VisualWebPart1UserControl.ascx.cs as the static variable always keep the retain the same value.

In the page load for user control, imperson ate and wrap the code with SPSecurity.RunWithElevatedPrivileges.
>> Check if the site exists
>> Access the Site Quota Objects via Server Object Model.
>> First get an create a long variable named storageUsedMax and this object stores Site Quote template size that is defined by site collection administrator.
>> Secondly get an create a long variable named storageUsed and actual size used by the site collection.
>> Next, compute remaining and total size as the percentage.
>> After this computation, we can assign the colour code depending on the size of the site collection.
- Used a static function to return the size of the site collection in GBs, MBs. KBs or Bytes.

- Activate and deploy the site collection. But I still get an error as shown:
Error: A Web Part or Web Form Control on this page cannot be displayed or imported. You don’t have Add and Customize Pages permissions required to perform this action
- Fix:
The solution to the problem is to navigate to the SharePointProjectItem.spdata file, associated with the web part and change the IsSafeAgainstScript to true in the <SafeControl.. IsSafeAgainstScript="true" />> element as shown:
- Re-activate and deploy solution.
- Edit the home page >> click on Insert tab >> Under Categories locate Custom >> Select "Display Size Quota" >> Click on "Add"

- Edit Web Part

- In the custom Web Part Properties, specific the site collection URL.

- Save the page.

- Show the web part in different site collection sizes as shown:




No comments:
Post a Comment