Hi all,
Working with Visual Studio 2010 and SharePoint 2010 programming is indeed fun. As we know that Visual Studio 2010 is first class tool for developing SharePoint project templates. In my previous blog post Display SharePoint groups and users in a custom application page. I tried same project (SharePoint 2007) to SharePoint 2010 but faced some issue with SP 2010 and VS 2010.
In my previous blog entry I used (SharePoint 2007):
- Publishing features
- Custom Application page
- A user control and application page will host this user control.
I followed the same steps but I ran into errors.
Firstly, I tried to create a custom application page (which I created in my previous post ) but it gave following Error:
The dynamicmasterpagefile attribute on the page directive is not allowed in this page.
Thus, I found some solutions over the Internet and discovered an interesting written by Geoff Webber and I created MasterPage in SharePoint and tried to deployed my custom application page but it failed with exactly same error mentioned above.
Then I tried remove "autoeventwireup" attribute but yet again I got another error:
The attribute "autoeventwireup" is not allowed in this page.
I dug into MSDN documentation and found an article from Kirk Evans titled Creating a SharePoint Site Page With Code-Behind Using Visual Studio 2010 I tried using his code. However, he explained more into Site Pages and modifying web.config by using SPWebConfigModification class and I was not convinced because he used site pages and modified web.config and I knew that there should be easier option. Thus, I used to own way and used developed a visual web part and did not use publishing features. There is the walk through:
Step1:
Created a new Visual Studio 2010 project >> SharePoint 2010 (Visual C#) template >> chose "Empty SharePoint Project" >> Name: SP2010DisplayGroupsUsers.
Step2:
The wizard prompts to specify the site and security level for debugging
Step3:
Right click on the project >> Add >> New Item >> choose "Visual Web Part" and name it "ShowsGroupsUsers"
Visual Studio 2010 creates a new visual web part associated with a feature. We have to rename the feature so that its more meaningful.
Step 4:
We drag the TreeView ASP.NET control onto our visual web part, use smart tag to use "Contacts" (AutoFormat) and set appropriate properties such as widh and ID of the tree view control.
Step5:
Whenever we develop a custom solution such as web part, list with content type or workflow, its best practice also remove via an event receiver so that unnecessary artifacts are removed from the SharePoint server. I have seen people using custom solution but during the deactivation of the feature, the SharePoint root (14 hive) still exists. Thus, we should always clean up the code for deactivation as well.
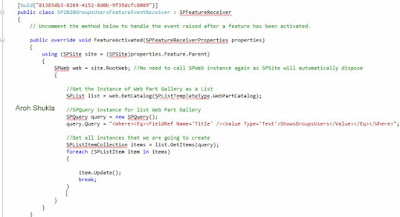
I am using visual web part and I have to obtain an instance of the "Web Part Gallery". This web part gallery is in fact a list. Therefore, I get used "GetCatalog" method and supplied WebPartCatalog to get all the web parts that are hosted for the current site collection.
Then create a SPQuery instance and use CAML query to specific web part which we are creating "ShowsGroupsUsers" as follows:
 |
| Event Receiver Feature Activation |
We do the code for feature deactivating and this time we will remove web part item from the site collection.
 |
| Event Receiver Feature Deactivation |
Step6:
What I found slightly annoying while developing Visual Studio 2010 SharePoint projects, when we develop a custom solution and tried to deploy to SharePoint, the features are activated automatically. Thus, I created a custom deployment by clicking on the project, right click on the "Properties", going on SharePoint tab, create a "New" deployment configuration and selected only till "Add Solution" and choose "Active Deployment Configuration" our new "Custom Deployment".
Step7:
We create images folder for your web part. VS2010 provides "Mapped" folder when we create any new artifact.
We use 'SharePoint "Images" mapped folder' for our project. It will VS2010 will then create a sperate folder for our project.
Step8:
We will then deploy our custom solution to SharePoint server using our own "Custom Deployment"
Now, we go to "Site Collection Features" and activate our new web part.
Again, CKSDev helps to attach all the IIS worker processes (w3p).
Step8:
We can test our web part inserting our new web part.
The web part shows all groups and members for specific site collection.
We can also check if the web part is there in web part gallery:
Now, comes an important aspect. If at all business users wants to deactivate this feature. We must remove this web part from this site collection by clicking the "Deactivating" feature. After feature is deactivated we must check if the web part is there in web part gallery. It should not.
I need to point out few things here:
Happy programming!
Cheers.
--aaroh
Download the source code here.
- I have configured Active Directory, add few dummy users and used User Profile Service Application (detailed in my earlier blog: Configure User Profile Service Application in Sharepoint 2010 ) and pulled AD users in SharePoint 2010. So, all the users actually come from Active Directory.
- There are third party components which, I think, does same thing which I have written in this blog entry. One of the products is Qdabra Active Directory Web Service and product leverages InfoPath to pull the information from AD onto SharePoint. They have dedicated support but the product comes with hefty price.
Happy programming!
Cheers.
--aaroh
Download the source code here.
























2 comments:
Aw, this was a really nice post. In idea I would like to put in writing like this additionally – taking time and actual effort to make a very good article… but what can I say… I procrastinate alot and by no means seem to get something done.
wow very nice post, dude! :D
Post a Comment